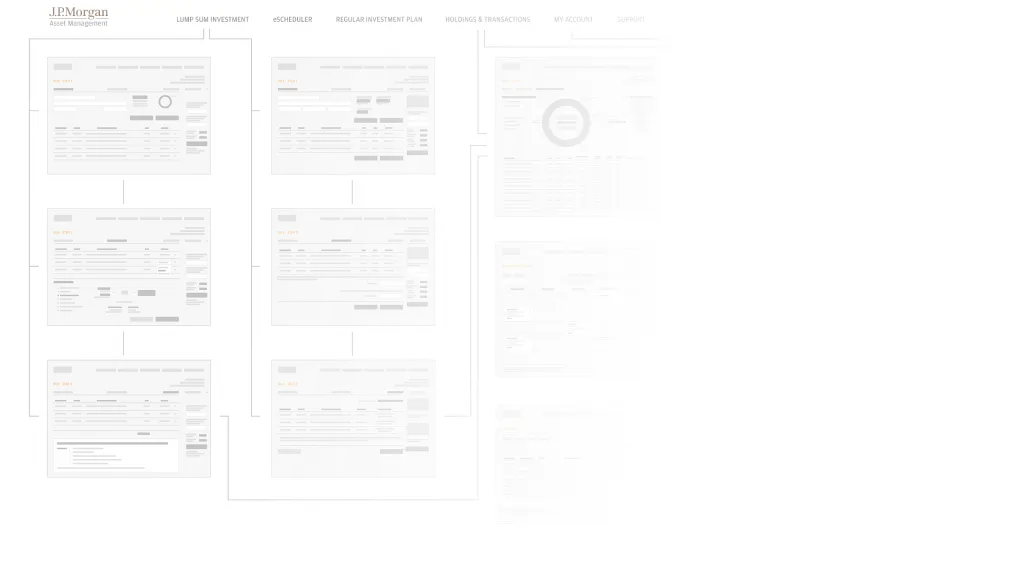
Visualise your product architecture with Wireframing
The first step is to conceptualise, simplify and address concepts through screen designs. Our wireframes are not biased towards any particular technology but are well-informed to verify the initial strategy.
Schedule a free expert session
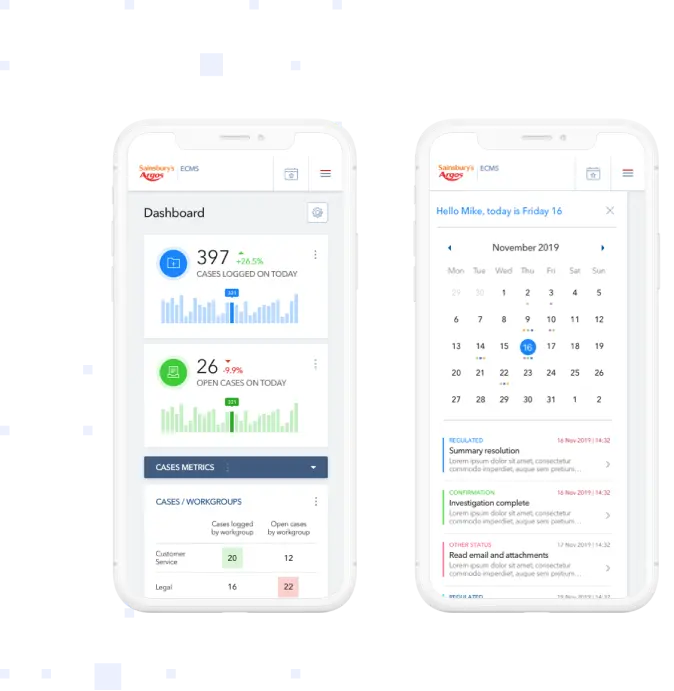
A realistic, clickable prototype of your digital product.
Wireframing is the key to unlocking the full potential of your website, mobile app or other digital project. With wireframing, you can create a clear and effective visual representation of your design, making it easy to plan, test and refine your ideas, before bringing them to life.
Whether you're working on a new website, mobile application or other digital project, wireframing is the professional way to ensure your design is on point.
What are the benefits of Wireframing stage?
Optimisation of Your Product
Streamline your design process with wireframing and prototyping - quickly test and refine ideas, catch errors early and reduce development time.
Time and Money Savings
Save time and money - avoid costly mistakes later on in the design process. Wireframing enables maximization of efficiency and cost savings.
Unlocking the Full Potential of Your Design Process
Gain a better understanding of the functionalities and objectives by examining our visual representations.


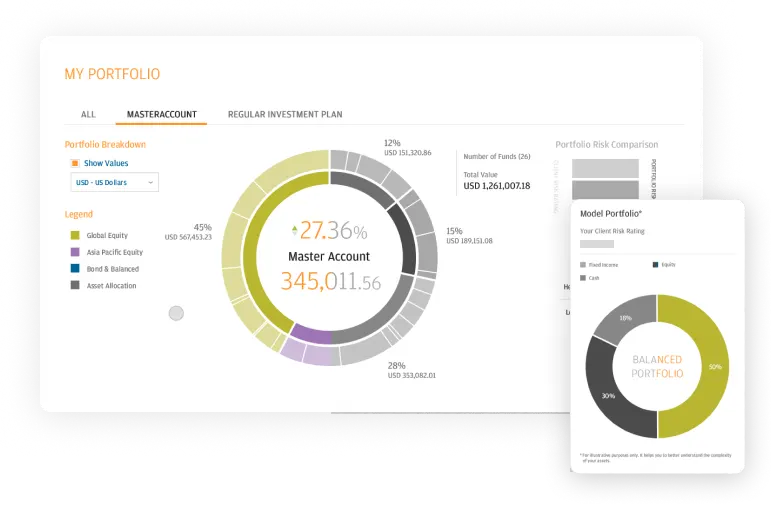
How new features increased sales conversion
A well-crafted user interface can demystify the intricate market of mutual funds, providing clarity and ease for users. This supports confident decisions, boosting user engagement and significantly enhancing sales conversion rates - precisely what the Digital Department had to achieve.
How does your team work?
We work remotely using Agile and Kanban methodologies. Our sprints are usually one or two weeks long, and the whole team is always involved in the client meeting. We also strongly believe in retrospectives, so we evaluate project success and failures and conduct the project with good communication. We don’t play the “blame game” — we always try to learn how to work better next time.
What kind of specialists do you have in your team?
Process Manager, Front-end Developers, Back-end Developers, Quality Assurance Specialist, UX/UI Designers.
What is the minimum lead time for a project?
The minimum lead time is usually one month.
What kind of project management methodology do you use?
We work in an Agile & Kanban methodology.
What is the cost range of projects you’ve worked on?
All our pricing models are based on hourly rates. The rate depends on the length, size and complexity level of the project, as well as our availability. Schedule a meeting to determine your hourly rate. [calendar]
Which industries have you worked with so far?
We’ve worked with banking businesses, fintech companies and educational institutions.
Where can I find examples of your work?
You can check our case studies here, download our SWOT Analysis PDF, and see what our clients say about our cooperation here [about us]
