
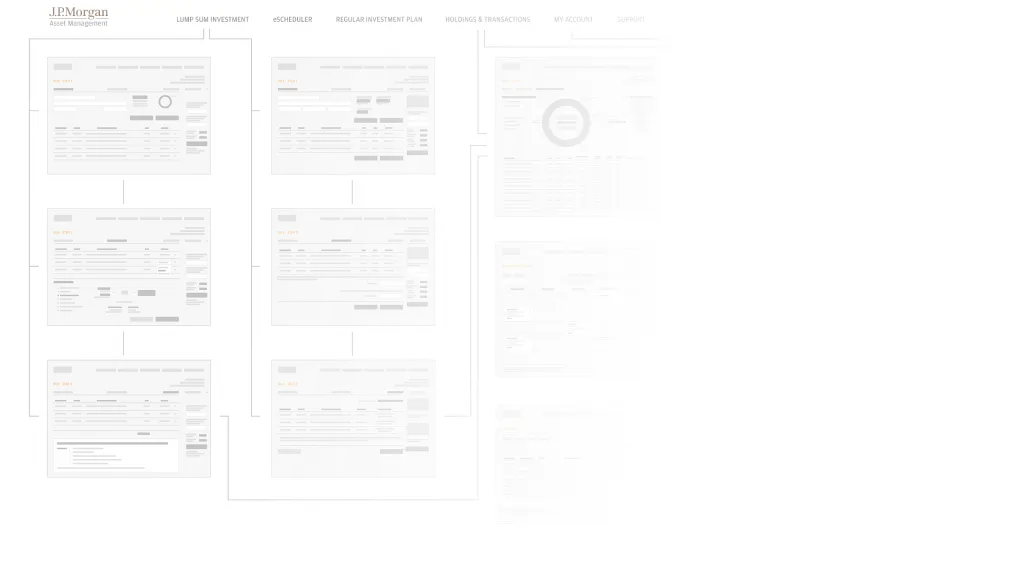
Visualise Your Product Architecture with Wireframing
The first step is to conceptualise, simplify and address concepts through screen designs. Our wireframes are not biased towards any particular technology but are well-informed to verify the initial strategy.
Schedule call
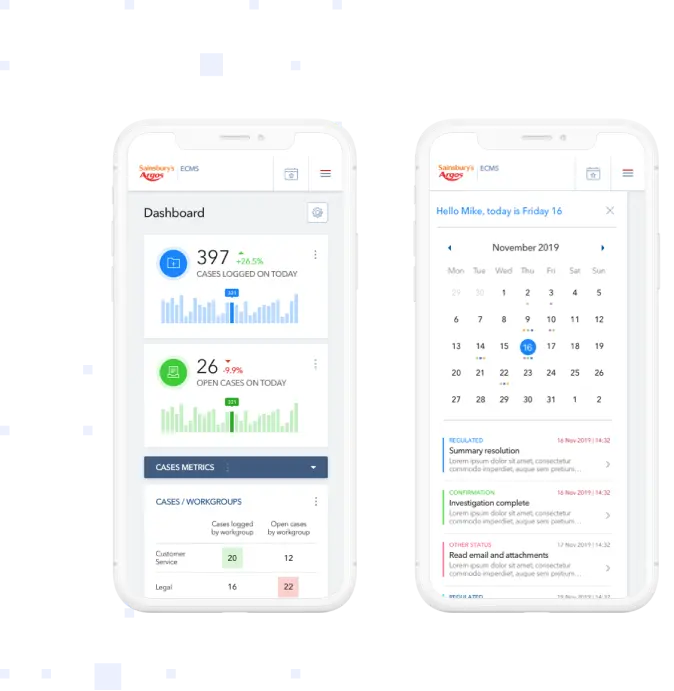
A Realistic, Clickable Prototype of Your Digital Product
Wireframing is the key to unlocking the full potential of your website, mobile app or other digital project. With wireframing, you can create a clear and effective visual representation of your design, making it easy to plan, test and refine your ideas, before bringing them to life.
Whether you're working on a new website, mobile application or other digital project, wireframing is the professional way to ensure your design is on point.
What Are the Benefits of Wireframing Stage?
Optimisation of Your Product
Streamline your design process with wireframing and prototyping - quickly test and refine ideas, catch errors early and reduce development time.
Time and Money Savings
Save time and money - avoid costly mistakes later on in the design process. Wireframing enables maximization of efficiency and cost savings.
Unlocking the Full Potential of Your Design Process
Gain a better understanding of the functionalities and objectives by examining our visual representations.


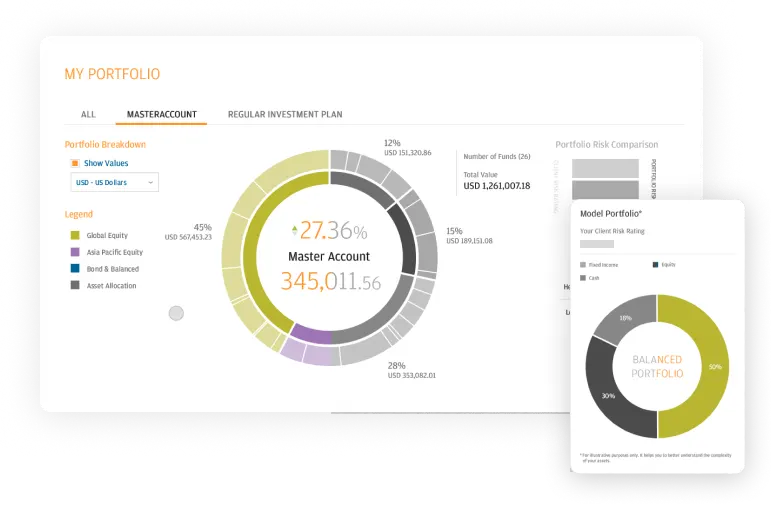
How New Features Increased Sales Conversion
A well-crafted user interface can demystify the intricate market of mutual funds, providing clarity and ease for users. This supports confident decisions, boosting user engagement and significantly enhancing sales conversion rates - precisely what the Digital Department had to achieve.
Before starting the wireframing process, it is essential to have a clear understanding of what is expected to achieve with the wireframe. The goals could be solving a specific problem or improving a certain aspect of the user experience.
The wireframing process starts with creating a rough sketch or outlining the layout, including placing key elements such as text, images, and buttons. This step allows for a general understanding of the layout and the arrangement of the elements.
Once the rough sketch is done, more detailed wireframes can be created using wireframing software or tools. These tools allow for manipulating and testing different design options, making the wireframing process more efficient.
The final step is testing and refining the wireframe. It allows us to identify potential issues and make necessary adjustments. This step is critical for ensuring the wireframe meets the goals and objectives defined in step one.
-
How does your team work?
-
What kind of specialists do you have in your team?
-
What is the minimum lead time for a project?
-
What kind of project management methodology do you use?
-
What is the cost range of projects you’ve worked on?
-
Which industries have you worked with so far?
-
Where can I find examples of your work?
Product Development
After 5 years of our partnership, the real asset investment platform we built from scratch got acquired by a global PLC with venture capital of €48 billion.
More about Product DevelopmentSales Support
A well-designed UX and UI can significantly boost your company's sales. If you are unsure how to achieve this, explore our work process.
More about Sales Support